- Published on
Replay Web
Replay Web was a project I worked on at Ringtail Design with a small team to create an application that can replay geo-temporal data on a 3d globe. It was a web based version of Ringtail Design's flagship Replay product (see a youtube demo here). This page will summarize some of the features I shipped as a core developer on the team. The primary technologies used were Angular, CesiumJS, D3.js, Sass, and Java.
Track Export
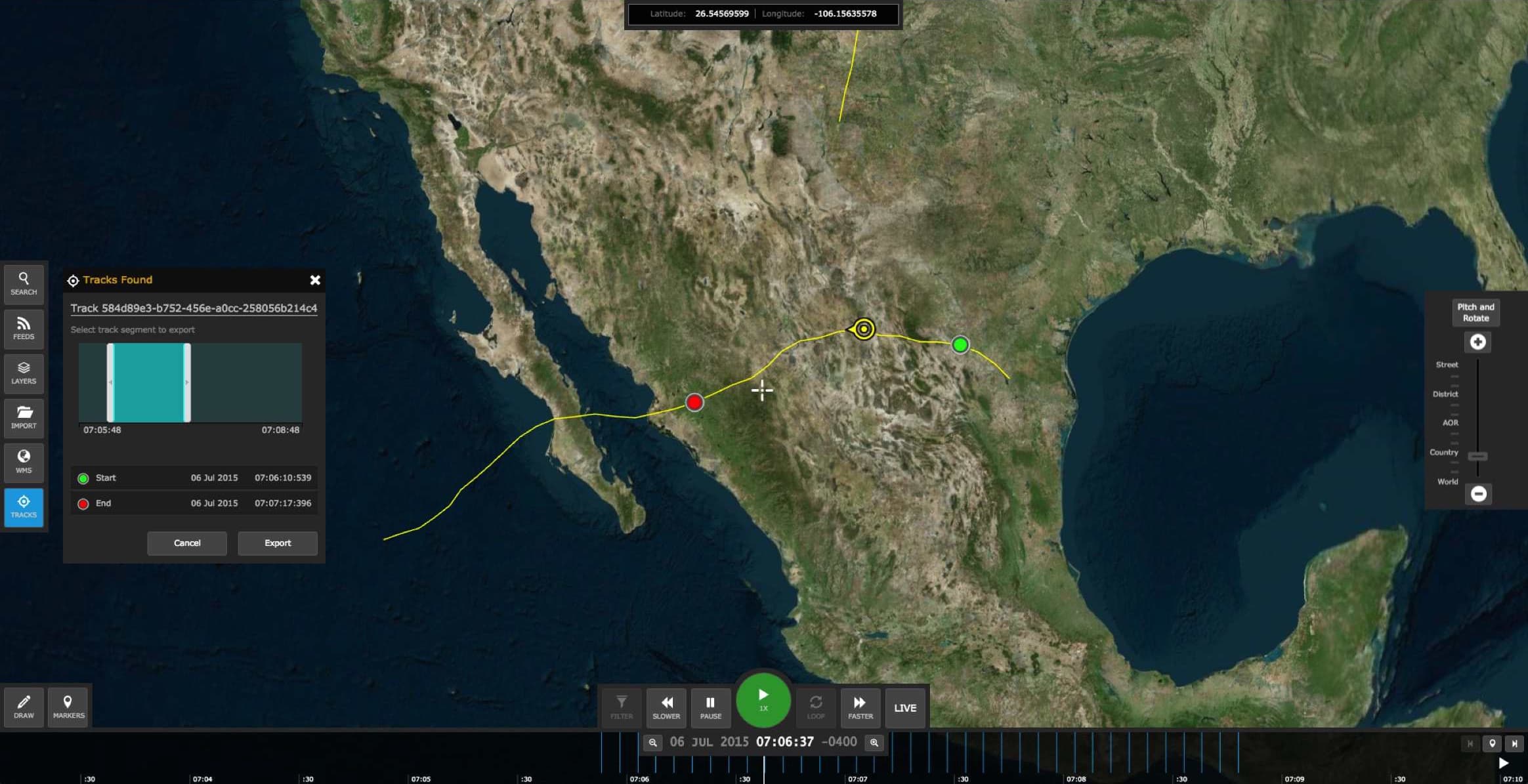
Replay Web needed a way to visualize the movement of entities through space and time (i.e. visualize a track) and allow a user to export part of this track for processing. I created a D3 brush to allow a user to select the start and end of the track while also seeing the location visualized on the globe.
Fog of War
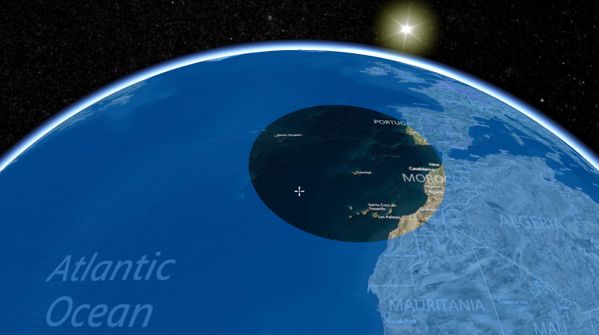
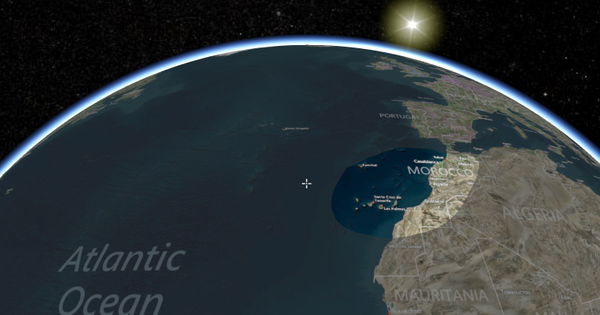
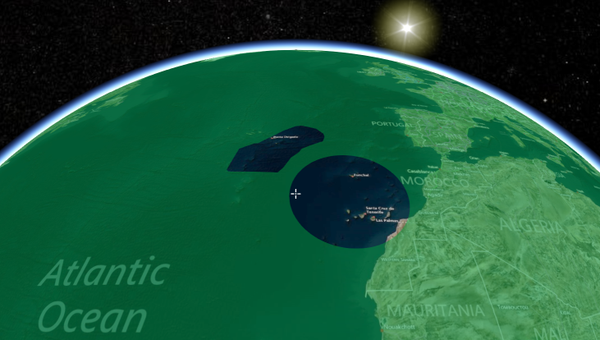
Sometimes a user may be overwhelmed with too much data and only care about a particular region. An AOR (area of responsibility) filter was created to limit data to a set of regions. The fog of war was implemented using polygon triangulation to show that areas outside the AORs are not visible.
Offline Imagery
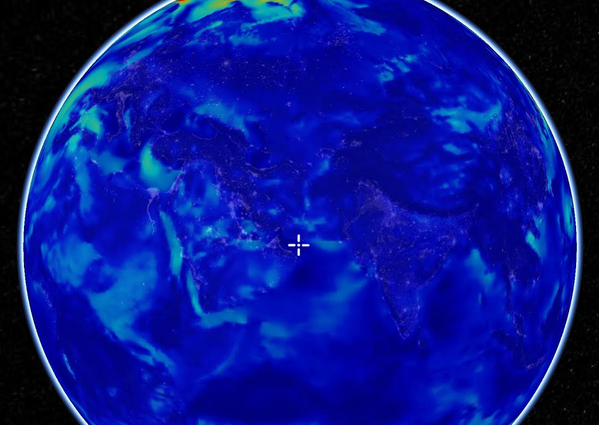
Replay Web needed to run in an offline mode with no Internet access, so it needed to support offline imagery. For part of this task, I also explored open source imagery sources that could be used in demos. One interesting data source was wind and air pressure data from OpenWeatherMap.