- Published on
Food Time
Food Time was created because my friends and I often don’t know what to eat and I wanted a way to find food items based on imagery rather than text. At the time, Yelp worked fine for finding new restaurants but sometimes I would want something specific, like coffee or crab cakes, etc. Also, at the time I thought I was lactose intolerant, so I also wanted to find food based on filters like lactose free food or through a healthy filter because I wanted to eat healthy food.
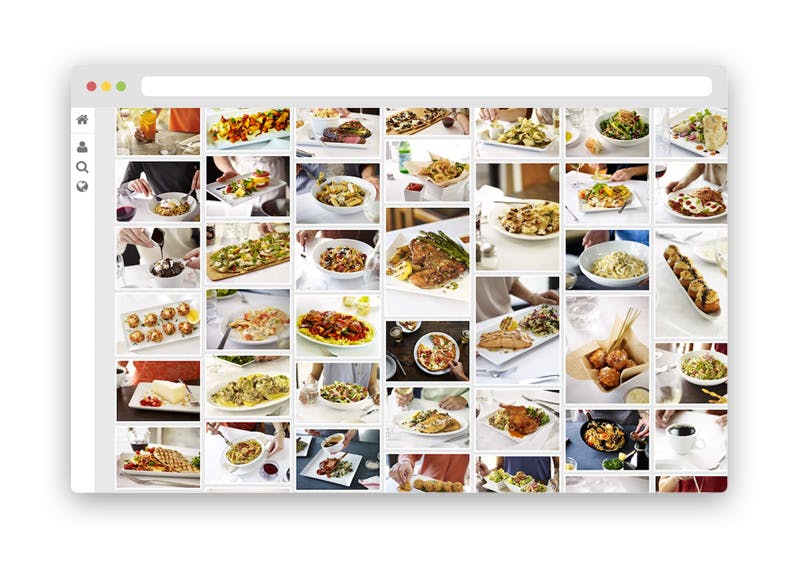
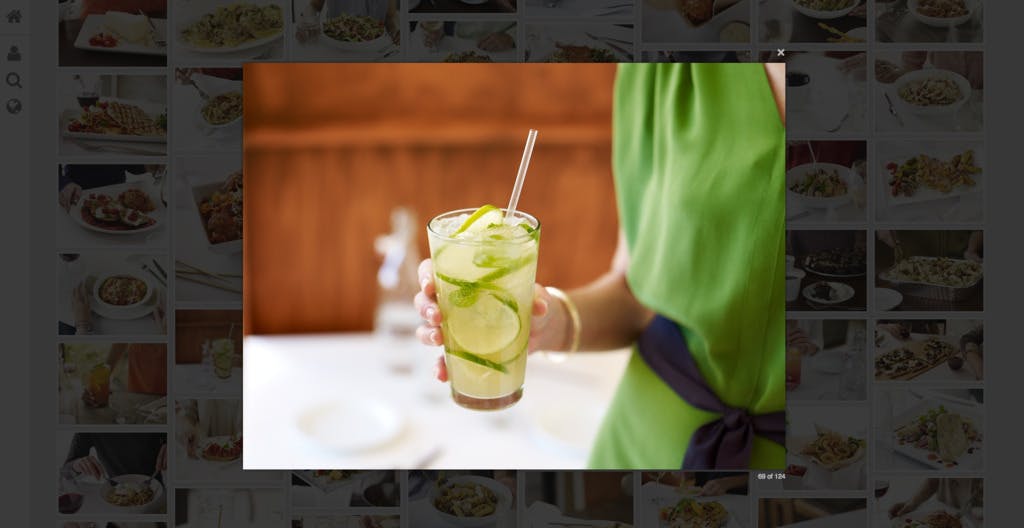
The project was ambitious with a front-end Pinterest-like infinite scroll layout and a back-end that’s populated using data from a web crawler that extracts menu items and associates them with images. If images were not available then a relevant default photo would be displayed. For example, if a website didn’t have a photo of a “iced vanilla macchiato” then a stock iced vanillia macchiato would be displayed.
Creating a generic web crawler that could work on any website and also identify associations between menu items and photos was a difficult problem. It wasn’t feasible to create a web crawler for constantly changing restaurant websites. I needed a smart web crawler. This is a problem I’m still brainstorming but it might be solvable through entity resolution.
Over time, the fundamental issue I was trying to solve was no longer a problem for me. As it turns out, I’m not lactose intolerant, because after a while I was able to consume diary foods again. Go figure. Yelp also improved and started extracting menu items from reviews using NLP, so it was easier to find specific food items.